
Shadows In The Rain
Data Visualization and Visual Analytics - Project 2
Data Visualization and Visual Analytics - Project 2


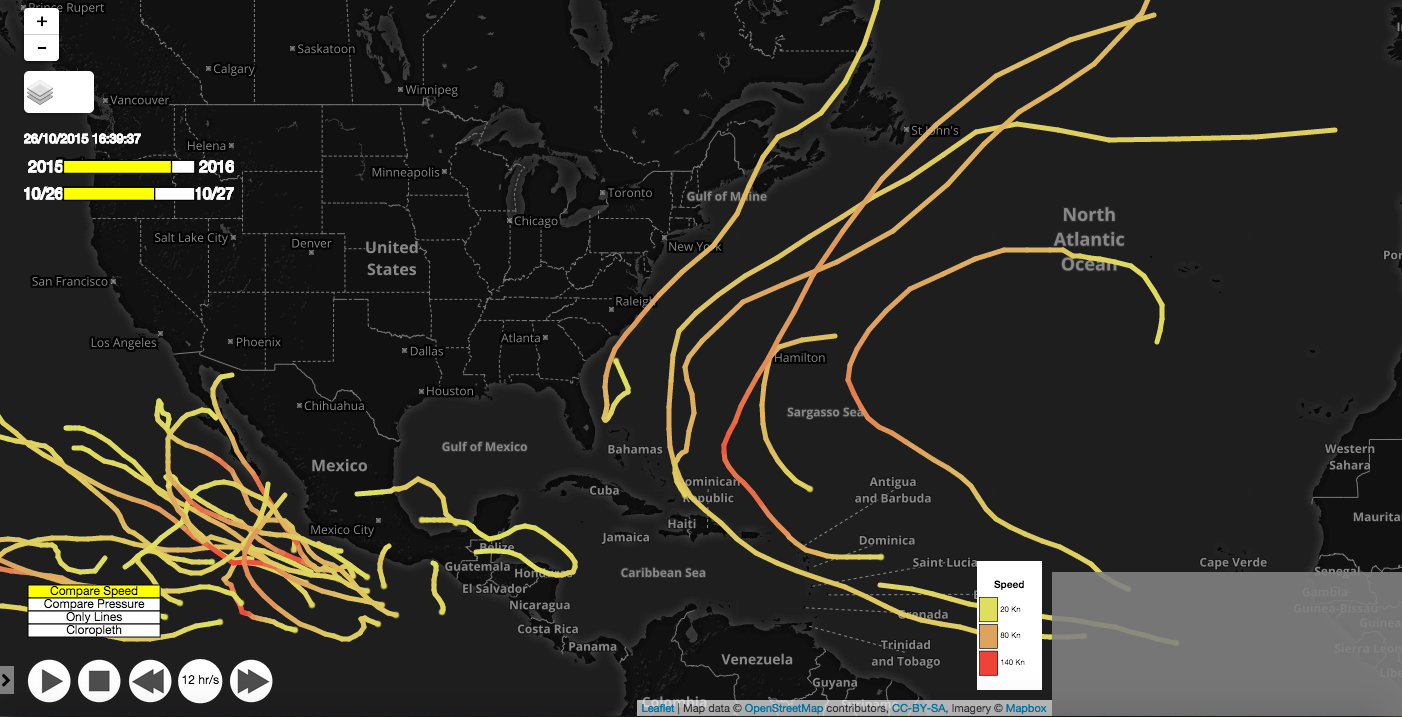
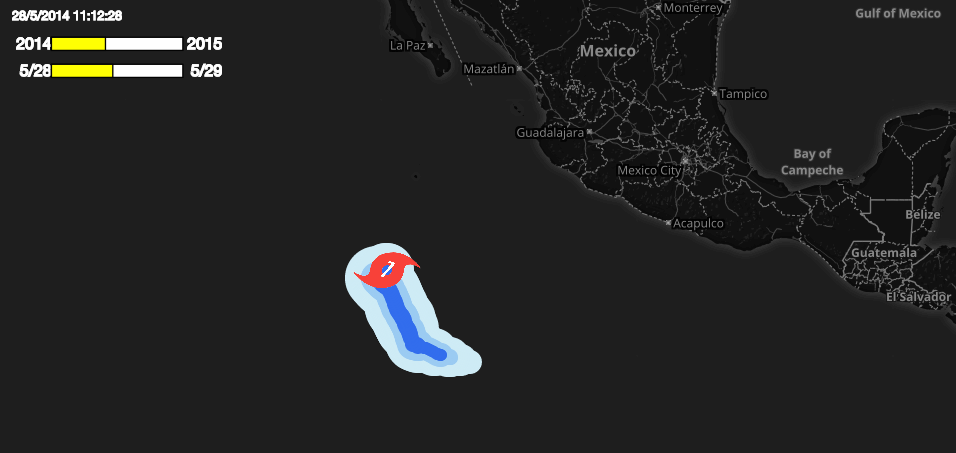
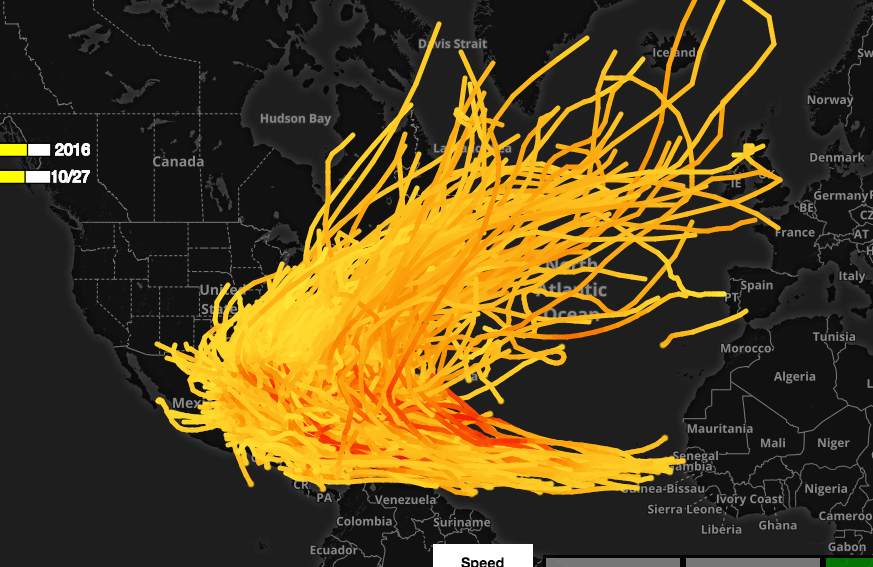
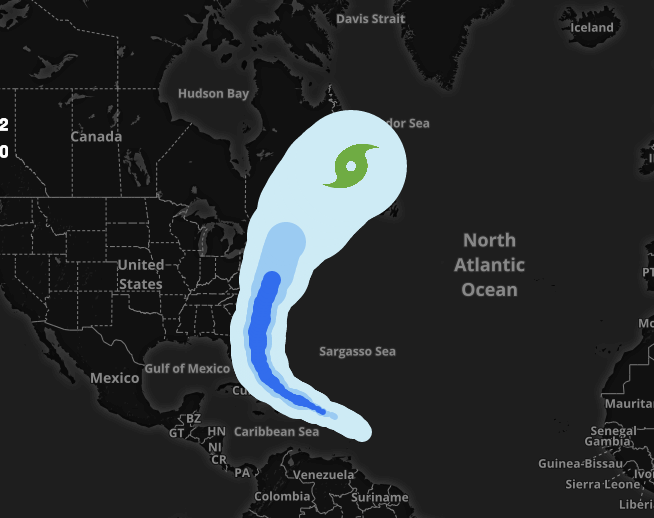
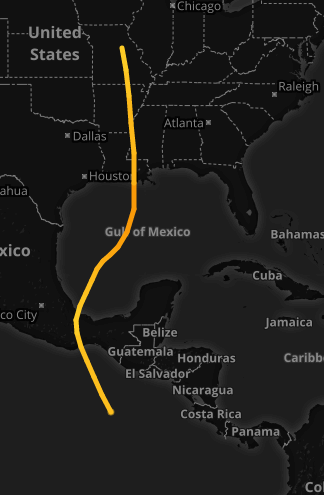
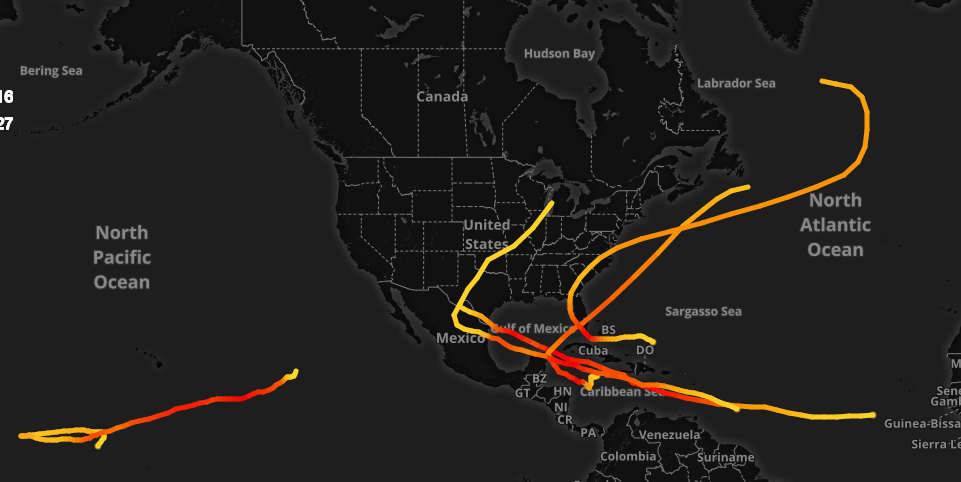
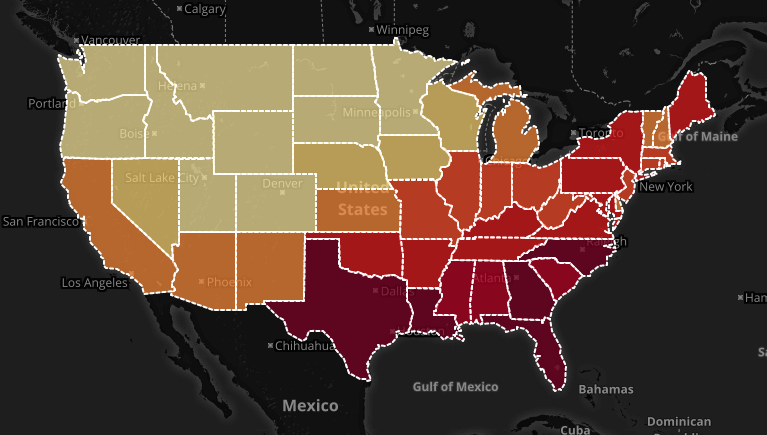
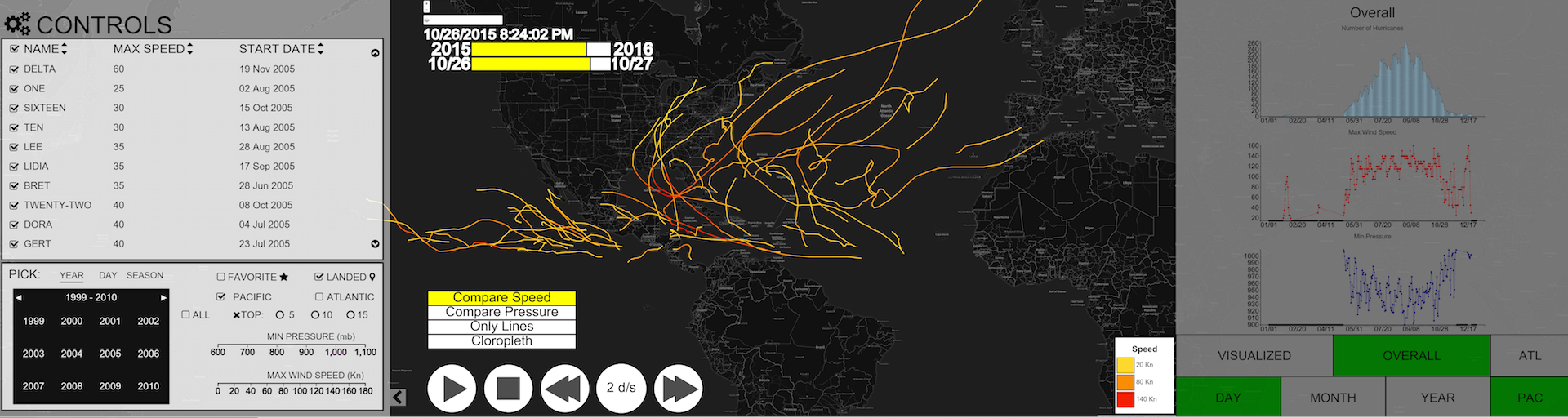
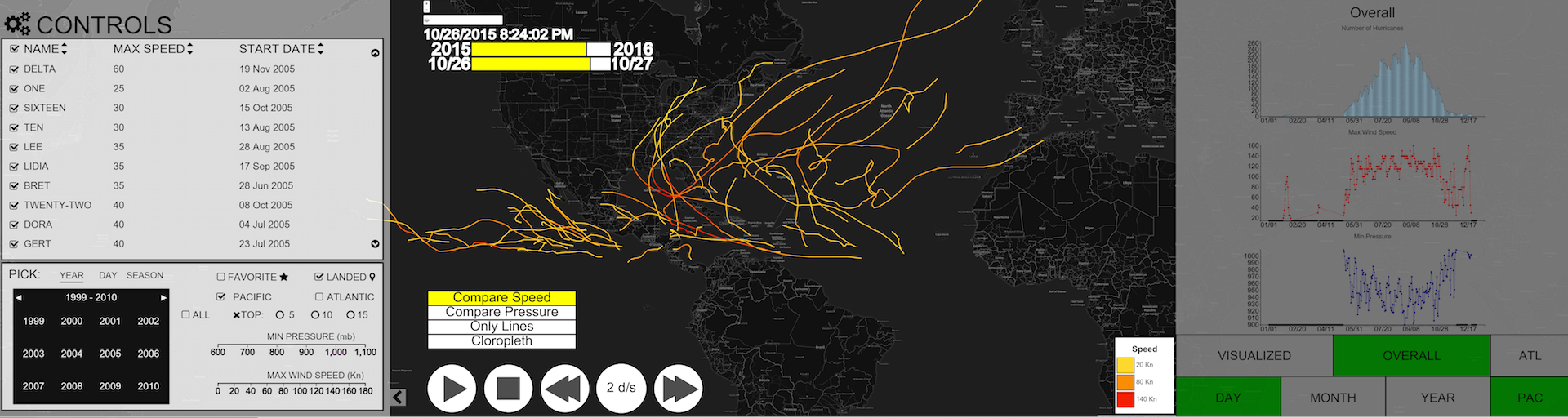
Map View

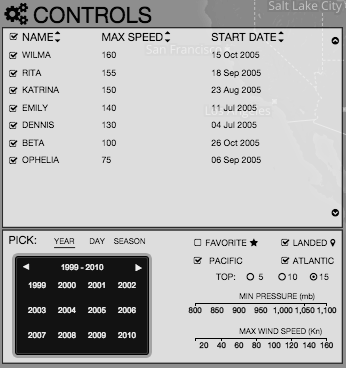
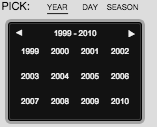
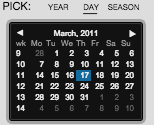
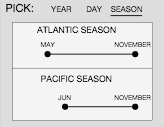
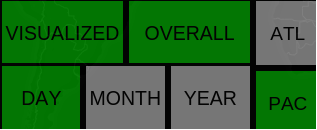
Filters View

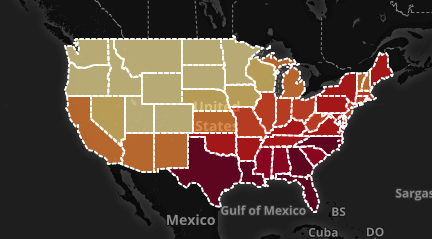
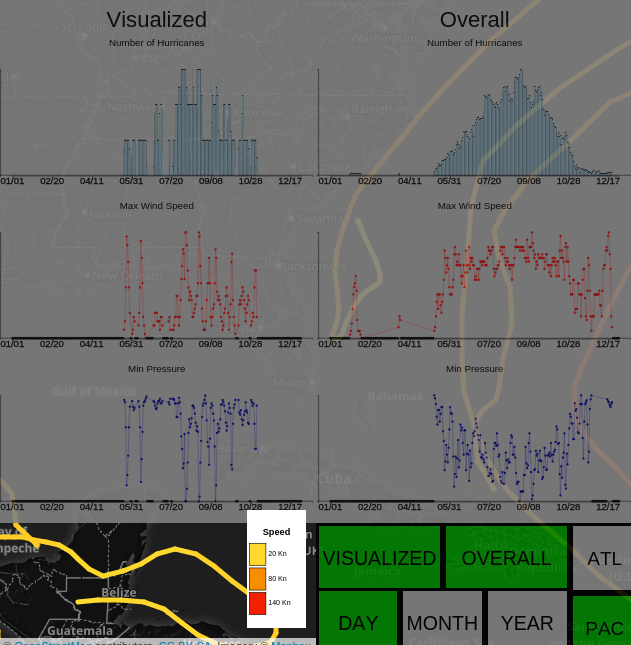
Statistics View

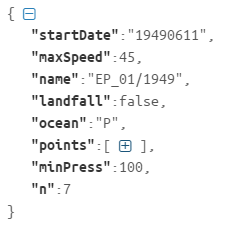
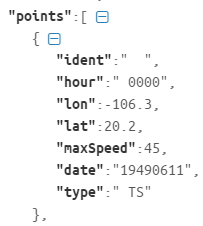
Model